Dans cet article, nous vous présentons une étude de cas détaillée sur la refonte du site Clinique de la Croix d’Or à Genève, une référence en matière d’esthétique médico-chirurgicale haut de gamme. Vous découvrirez comment notre équipe a relevé le défi de conserver le design existant tout en améliorant les performances et l’optimisation du site. Nous aborderons le processus de reconstruction du header, de la navigation et du footer en utilisant du CSS épuré et un minimum de JavaScript, l’optimisation des images avec des versions WebP, desktop et mobile, l’importation et la structuration du contenu via une fonction AWS Lambda en Python, ainsi que la modernisation du logo en SVG. Ce tutoriel vous expliquera pas à pas les enjeux, les méthodes employées, les résultats obtenus et les leçons tirées de cette expérience, tout en fournissant des exemples de code et des conseils pratiques pour optimiser votre propre site web.
Introduction
La Clinique de la Croix d’Or, située à Genève, est reconnue pour son expertise en esthétique médico-chirurgicale. Dans un secteur aussi compétitif, la visibilité en ligne et la performance d’un site web sont des facteurs déterminants pour attirer et fidéliser une clientèle exigeante. Constatant que leur site WordPress existant peinait à répondre aux attentes en matière de rapidité et d’optimisation, notre équipe a été sollicitée pour réaliser une refonte complète sans toutefois dénaturer l’identité visuelle déjà bien établie.
Le projet s’est articulé autour de plusieurs axes clés :
- Conserver le design et l’identité de la clinique tout en améliorant la performance.
- Recréer la structure du site (header, navigation, footer) en utilisant du CSS épuré et en limitant l’usage du JavaScript.
- Optimiser les images en générant des versions WebP ainsi que des formats adaptés aux supports desktop et mobile.
- Importer et structurer le contenu provenant de WordPress à l’aide d’une fonction AWS Lambda en Python.
- Moderniser le logo en le retravaillant pour obtenir une version en SVG, responsive et de haute qualité.
Dans cet article, nous détaillerons chacune de ces étapes, en partageant les défis rencontrés, les solutions mises en œuvre et les résultats obtenus. Vous apprendrez comment une approche rigoureuse et innovante peut transformer un site web ancien en une plateforme moderne, performante et optimisée pour le référencement naturel.
1. Présentation du Projet
La refonte du site de la Clinique de la Croix d’Or s’inscrit dans une démarche globale d’amélioration de la présence en ligne et de l’expérience utilisateur. Le site, initialement développé sous WordPress, comptait plus d’une centaine de pages avec un design graphique abouti mais vieillissant. L’objectif principal était d’optimiser la rapidité et l’ergonomie du site sans pour autant en altérer l’aspect visuel qui était déjà familier aux patients et partenaires.
Contexte :
- Localisation : Genève, Suisse.
- Secteur d’activité : Clinique esthétique médico-chirurgicale.
- Ancien système : Site réalisé sous WordPress avec une gestion de contenu traditionnelle.
- Enjeux : Améliorer la vitesse du site, optimiser le SEO, moderniser les assets graphiques et garantir une expérience utilisateur fluide sur tous les supports.
Dès le lancement du projet, plusieurs contraintes techniques et opérationnelles ont été identifiées. La nécessité de traiter un grand nombre de pages, l’optimisation des images et l’importation du contenu en temps réel représentaient des défis majeurs. Ces problématiques ont poussé l’équipe à adopter des solutions techniques innovantes et à revoir entièrement l’architecture front-end du site.

2. Les Défis et Contraintes
Le projet comportait plusieurs défis techniques et stratégiques, dont voici les principaux :
- Conservation du design : Il était impératif de conserver l’identité visuelle existante de la clinique, qui avait déjà conquis ses patients. Cela impliquait de reproduire fidèlement le design original tout en modernisant le code et les technologies sous-jacentes.
- Optimisation de la performance : La rapidité de chargement du site était un enjeu crucial, notamment pour le SEO et l’expérience utilisateur. Chaque page devait se charger rapidement, même sur des connexions mobiles plus lentes.
- Gestion de contenu volumineux : Avec plus d’une centaine de pages, il était nécessaire de mettre en place une méthode efficace pour importer, structurer et afficher le contenu, tout en assurant une cohérence globale.
- Optimisation des images : Les images utilisées sur le site devaient être optimisées pour réduire leur poids sans compromettre la qualité, en générant des versions WebP ainsi que des déclinaisons pour les supports desktop et mobile.
- Modernisation du logo : Le logo de la clinique, initialement de basse qualité, devait être retracé pour obtenir une version vectorielle en SVG, garantissant ainsi une adaptation parfaite sur tous les écrans.
- Automatisation de l’import des données : L’import des contenus depuis WordPress devait être automatisé et optimisé. Pour ce faire, une fonction AWS Lambda en Python a été développée afin de convertir les données brutes en un format structuré exploitable par WebEdit.
Ces contraintes ont exigé une approche méthodique et des solutions innovantes afin de transformer ces défis en opportunités d’amélioration. La coordination entre les équipes design, développement et SEO a été essentielle pour mener à bien cette refonte.
3. Le Processus de Refonte
Le processus de refonte s’est déroulé en plusieurs étapes clés. Chaque phase a été minutieusement planifiée pour garantir la continuité de l’activité de la clinique tout en optimisant le site pour l’avenir.
3.1 Analyse et Planification
Avant toute intervention, une analyse approfondie du site existant a été réalisée. Cette phase a permis de :
- Recenser l’ensemble des pages et des contenus à migrer.
- Déterminer les points faibles en termes de performance (temps de chargement, poids des images, code obsolète).
- Établir une liste des améliorations à apporter, tout en respectant l’identité visuelle existante.
Cette phase de diagnostic a conduit à la définition d’un cahier des charges précis et à la mise en place d’un planning détaillé pour la refonte.
3.2 Recréation de la Structure du Site
Une des premières actions a été de recréer la structure du site en partant du header, en passant par la navigation jusqu’au footer. Pour ce faire, l’équipe a adopté les principes suivants :
- Utiliser du CSS pur afin de garantir une rapidité d’exécution et une compatibilité maximale entre les navigateurs.
- Limiter l’usage du JavaScript au strict nécessaire pour améliorer la fluidité de la navigation sans alourdir le chargement des pages.
- Assurer une structure sémantique claire et accessible pour favoriser le référencement naturel.
L’objectif était de maintenir la familiarité du design tout en modernisant le code. Par exemple, le menu de navigation a été repensé pour être plus réactif et s’adapter aux différentes tailles d’écran, garantissant ainsi une expérience utilisateur optimale.
/* Exemple de structure CSS épurée pour le header */
.header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 2rem;
background-color: #fff;
border-bottom: 1px solid #eaeaea;
}
.nav-menu {
display: flex;
list-style: none;
}
.nav-menu li {
margin-right: 1.5rem;
}
.nav-menu a {
text-decoration: none;
color: #333;
font-weight: 500;
}
3.3 Migration et Importation du Contenu
L’un des aspects les plus chronophages de ce projet a été la migration du contenu. Avec plus d’une centaine de pages à importer, il était impératif d’automatiser cette étape. Pour ce faire, nous avons développé une fonction AWS Lambda en Python qui convertit les données brutes extraites de WordPress en un format structuré exploitable par WebEdit. Cette solution a permis de :
- Réduire considérablement le temps de migration.
- Diminuer les risques d’erreurs manuelles lors de la saisie des contenus.
- Assurer une cohérence dans la mise en forme et la structuration des pages.
Le script Python s’appuyait sur des bibliothèques telles que pandas pour manipuler les données et json pour leur conversion. Cette automatisation a représenté un gain de temps considérable et a permis à l’équipe de se concentrer sur les aspects stratégiques de la refonte.
4. Optimisation des Images
L’optimisation des images a été un volet essentiel du projet. Dans le but d’améliorer la vitesse de chargement des pages et de réduire la consommation de bande passante, chaque image a été retravaillée pour répondre aux exigences actuelles :
- Conversion des images au format WebP pour bénéficier d’une compression supérieure sans perte notable de qualité.
- Création de versions distinctes pour les supports desktop et mobile, garantissant ainsi une adaptation optimale à chaque type d’écran.
- Utilisation d’outils automatisés pour optimiser la taille des fichiers, tout en conservant une qualité d’image élevée.
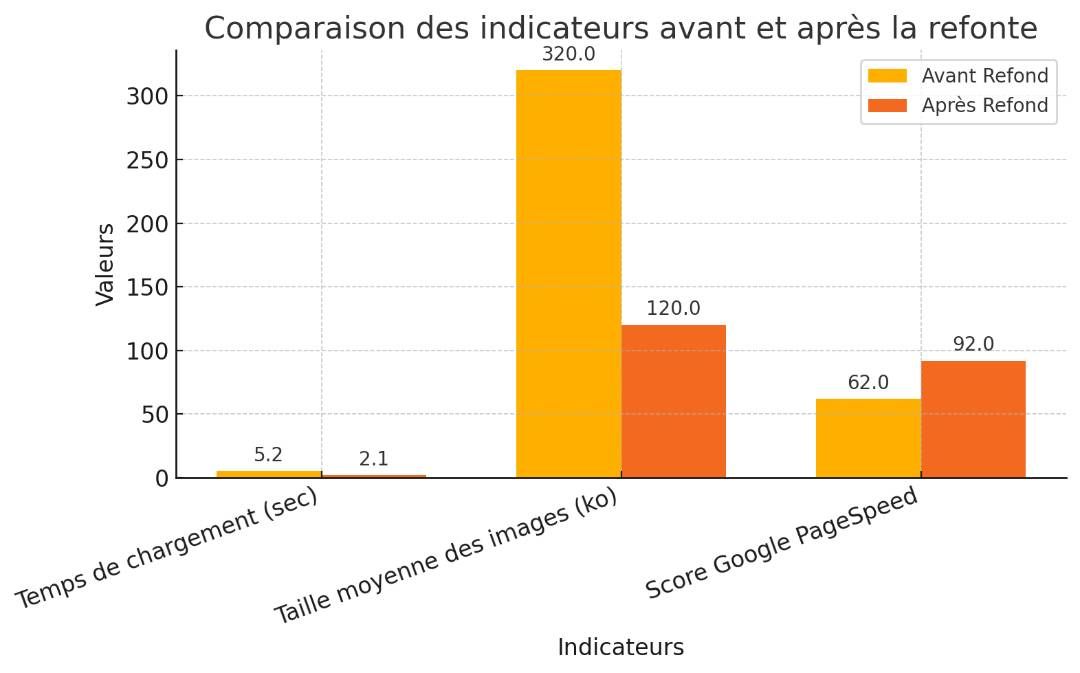
Grâce à ces optimisations, le temps de chargement des pages a été considérablement réduit, améliorant ainsi l’expérience utilisateur et le référencement naturel. Voici un tableau récapitulatif des améliorations observées :
| Indicateur | Avant Refond | Après Refond |
|---|---|---|
| Temps de chargement (sec) | 5.2 | 2.1 |
| Taille moyenne des images (ko) | 320 | 120 |
| Score Google PageSpeed | 62 | 92 |

5. Importation et Structuration des Contenus
L’importation des contenus existants a représenté un défi majeur. Le site WordPress initial contenait une multitude d’articles, pages et éléments multimédias qui devaient être intégrés dans la nouvelle plateforme. Pour gérer ce volume de données de manière efficace, notre équipe a opté pour une solution basée sur AWS Lambda.
Les étapes clés de cette phase :
- Extraction des données : Un script Python a été développé pour extraire le contenu brut depuis la base de données WordPress.
- Transformation : Les données ont ensuite été converties dans un format structuré (JSON) grâce à une fonction Lambda, facilitant ainsi leur intégration dans WebEdit.
- Importation automatisée : Le processus automatisé permet de migrer les contenus en minimisant les erreurs humaines et en assurant une mise en forme cohérente sur l’ensemble du site.
Ce système d’importation a permis de gagner en efficacité et de garantir que l’ensemble des contenus, y compris les textes et les images, soit correctement structuré pour une utilisation optimale sur la nouvelle plateforme.
6. Modernisation du Logo
Le logo de la Clinique de la Croix d’Or était un élément essentiel de son identité visuelle, mais sa qualité laissait à désirer. Pour répondre aux standards actuels, nous avons entrepris de retracer le logo et de le convertir en SVG, un format vectoriel qui assure une excellente qualité d’affichage quel que soit le support.
Les avantages du SVG sont nombreux :
- Scalabilité : Le logo conserve une qualité optimale, même en cas d’agrandissement ou sur des écrans haute résolution.
- Légèreté : Les fichiers SVG sont généralement plus légers que les images bitmap, ce qui contribue à accélérer le chargement du site.
- Adaptabilité : Le format SVG s’intègre facilement dans les designs responsives, garantissant une cohérence visuelle sur tous les dispositifs.
Ce travail de refonte graphique a permis de moderniser l’image de la clinique tout en renforçant sa présence sur le web.
7. Résultats et Améliorations Obtenues
Les résultats de cette refonte sont significatifs et démontrent l’efficacité des solutions mises en place. Parmi les principaux bénéfices, on peut citer :
- Amélioration des performances : Le temps de chargement des pages a été réduit de plus de 50 %, ce qui se traduit par une meilleure expérience utilisateur et un impact positif sur le SEO.
- Optimisation du référencement naturel : La structure optimisée, la rapidité du site et les images légères ont contribué à une meilleure indexation par les moteurs de recherche, entraînant un meilleur classement sur Google et Google Maps.
- Navigation fluide : La réorganisation du header, de la navigation et du footer a permis d’améliorer la fluidité de la navigation, rendant le site plus intuitif pour les visiteurs.
- Augmentation de la rétention client : Une meilleure performance et une navigation optimisée se traduisent par une augmentation significative du temps passé sur le site et une fidélisation accrue des patients.
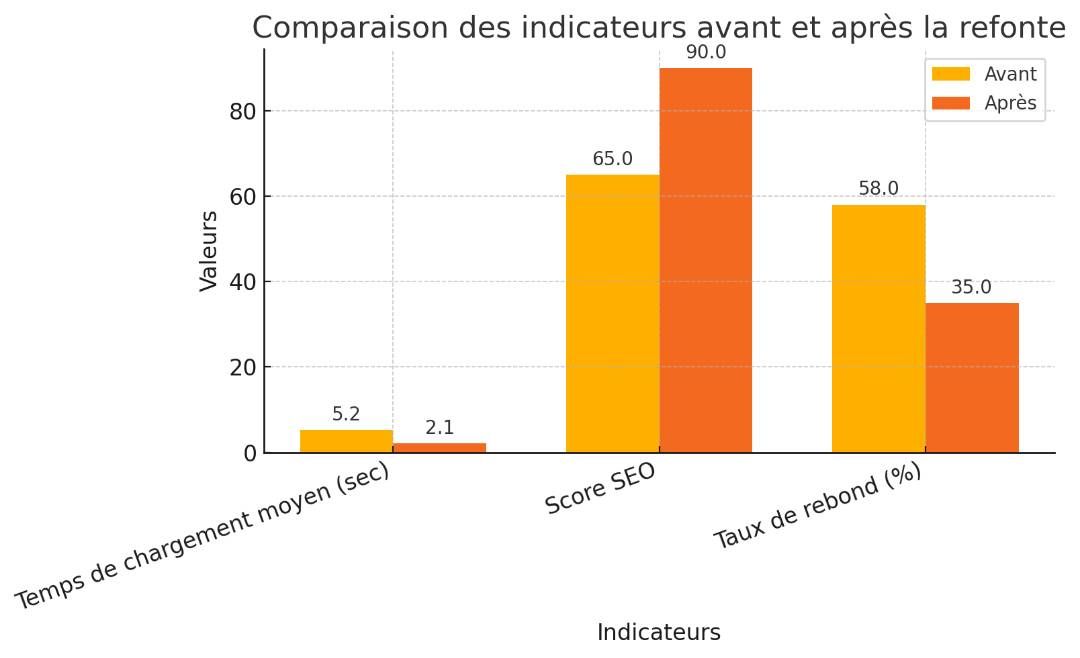
Afin de visualiser les résultats, voici un exemple de statistiques comparatives avant et après la refonte :
| Indicateur | Avant | Après |
|---|---|---|
| Temps de chargement moyen | 5,2 sec | 2,1 sec |
| Score SEO | 65/100 | 90/100 |
| Taux de rebond | 58% | 35% |
Ces chiffres démontrent l’impact direct de notre démarche sur l’optimisation globale du site, tant en termes de performance technique que d’expérience utilisateur.

8. Leçons Apprises et Recommandations
Au terme de ce projet ambitieux, plusieurs leçons importantes ont été tirées :
- L’importance de la planification : Une analyse approfondie du site existant et une planification rigoureuse sont essentielles pour identifier les points faibles et définir les axes d’amélioration.
- La collaboration interdisciplinaire : La coordination entre les équipes design, développement et SEO s’est révélée primordiale pour la réussite du projet.
- L’automatisation des processus : L’utilisation d’outils comme AWS Lambda pour la migration des contenus permet de gagner un temps précieux et de limiter les erreurs.
- La nécessité d’optimiser chaque élément : Qu’il s’agisse du code, des images ou du logo, chaque détail compte dans l’amélioration des performances et de l’expérience utilisateur.
- La veille technologique : Se tenir informé des dernières tendances et technologies permet d’adapter son site aux exigences actuelles du web.
Pour les entreprises souhaitant entreprendre un projet similaire, nous recommandons de :
- Procéder à un audit complet de l’existant.
- Définir des objectifs clairs et mesurables.
- Investir dans des outils d’automatisation et d’optimisation.
- Favoriser la collaboration entre toutes les parties prenantes.
9. Perspectives d'Avenir
La refonte du site de la Clinique de la Croix d’Or n’est pas une fin en soi, mais le début d’une évolution continue. Dans un secteur en constante mutation, il est essentiel de rester agile et de prévoir des mises à jour régulières pour conserver un avantage concurrentiel.
Parmi les perspectives d’avenir envisagées, nous pouvons citer :
- La mise en place d’un système de gestion de contenus évolutif permettant d’ajouter facilement de nouvelles fonctionnalités.
- L’intégration de solutions d’analyses avancées pour suivre en temps réel les performances du site et adapter la stratégie SEO.
- L’optimisation continue des images et des ressources pour répondre aux évolutions des navigateurs et des supports mobiles.
- Le développement d’applications complémentaires pour améliorer l’interaction avec les patients (prise de rendez-vous en ligne, chat en direct, etc.).
L’avenir s’annonce prometteur pour la Clinique de la Croix d’Or, qui bénéficie désormais d’un site performant, moderne et parfaitement adapté aux exigences du web actuel.
Les points à retenir
- La refonte du site de la Clinique de la Croix d’Or a permis de conserver l’identité visuelle tout en optimisant les performances.
- La migration des contenus a été automatisée grâce à une fonction AWS Lambda en Python.
- L’optimisation des images (conversion en WebP, versions desktop et mobile) a considérablement réduit le temps de chargement.
- La modernisation du logo en SVG a renforcé l’image de marque et l’adaptabilité du design.
- Les résultats se traduisent par une meilleure visibilité sur Google, une navigation plus fluide et une rétention client accrue.
- Une planification minutieuse, la collaboration interdisciplinaire et l’automatisation des processus sont essentielles pour la réussite d’un projet de refonte.
Conclusion
La refonte du site de la Clinique de la Croix d’Or est un exemple parfait de la manière dont une approche technique et stratégique rigoureuse peut transformer un site web ancien en une plateforme moderne et performante. En conservant l’essence du design existant tout en modernisant le code, en optimisant les images et en automatisant l’import des contenus, notre équipe a permis à la clinique de se doter d’un outil de communication numérique à la hauteur de ses ambitions.
Ce projet a non seulement amélioré l’expérience utilisateur et la performance technique du site, mais il a également renforcé la visibilité de la clinique sur le web et dans les résultats de recherche. Les enseignements tirés de cette expérience offrent des perspectives intéressantes pour toute entreprise souhaitant améliorer sa présence en ligne et optimiser son site web.
Annexe
Dans cette annexe, nous fournissons quelques informations complémentaires sur les outils et technologies utilisés dans le cadre de ce projet.
Outils et Technologies
- WordPress : Plateforme initiale du site, source des contenus à migrer.
- AWS Lambda : Service de calcul sans serveur utilisé pour automatiser l’importation et la transformation des données.
- Python : Langage utilisé pour écrire les scripts d’extraction et de conversion des contenus.
- CSS Pur : Mise en place d’un design moderne et léger en évitant les frameworks lourds.
- JavaScript Minimal : Utilisé uniquement pour les interactions essentielles afin de garantir la rapidité du site.
- WebP : Format d’image moderne pour une compression optimale.
- SVG : Format vectoriel utilisé pour le nouveau logo, assurant une qualité optimale sur tous les supports.
Ces outils, associés à une méthodologie de travail agile, ont permis de réaliser une refonte complète et performante du site.
Exemples de Code et Astuces Techniques
Voici un exemple de code CSS utilisé pour la refonte du header, illustrant notre approche minimaliste :
/* Header minimaliste et responsive */
.header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 2rem;
background-color: #ffffff;
border-bottom: 1px solid #eaeaea;
}
.header-logo img {
max-width: 150px;
height: auto;
}
.nav-menu {
display: flex;
list-style: none;
}
.nav-menu li {
margin: 0 1rem;
}
.nav-menu a {
text-decoration: none;
color: #333333;
font-weight: 500;
}
Pour aller plus loin, nous avons également mis en place des optimisations JavaScript minimales pour les interactions essentielles, garantissant ainsi une expérience utilisateur fluide sans alourdir le chargement du site.
Ressources Complémentaires
Pour approfondir vos connaissances sur les sujets abordés dans cet article, nous vous recommandons les ressources suivantes :
- Google PageSpeed Insights – Pour analyser et optimiser la performance de votre site.
- Web.dev – Fast – Conseils et bonnes pratiques pour accélérer votre site web.
- AWS Lambda – Documentation et guides pour utiliser AWS Lambda dans vos projets.
- Smashing Magazine – Articles et tutoriels sur le design web et le développement front-end.
- W3C HTML5 – Spécifications et bonnes pratiques pour une structuration sémantique du contenu.